Календарь для Combodo iTop
Версия для iTop 3.0.x: https://github.com/knowitop/knowitop-dashlet-calendar
Версия для iTop 2.7.x: https://github.com/itop-itsm-ru/dashlet-calendar
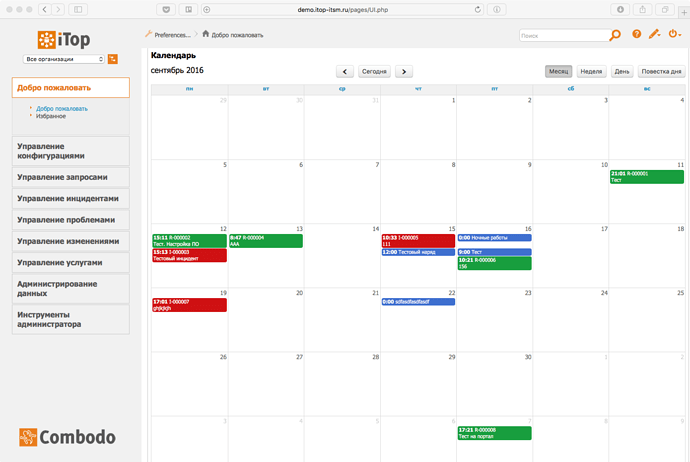
Это модуль добавляет новый дашлет с замечательным календарём FullCalendar для использования в дашбордах iTop и позволяет отобразить на нём любые объекты, у которых есть поле с датой.
Установка
Устанавливается как любое другое дополнение.
- Если вы скачали ZIP, распакуйте и переименуйте “dashlet-calendar-master” в “dashlet-calendar”.
- Скопируйте папку “dashlet-calendar” в itop/extensions и перейдите в браузере http://localhost/setup/.
- Выберите “Upgrade an existing iTop instance” и следуйте инструкциям мастера установки.
Использование календаря
В настоящее время в дашлете реализована лишь небольшая часть функций FullCalendar. Пока невозможно создавать объекты непосредственно из календаря и использовать перетаскивание для изменения дат события. Это планируется в будущих версиях, следите за обновлениями!
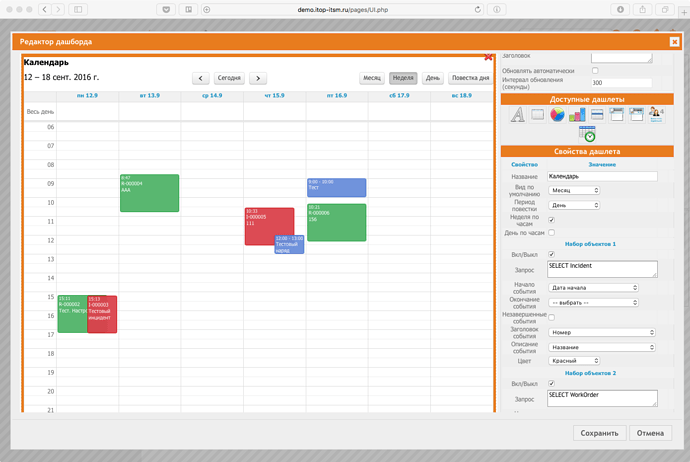
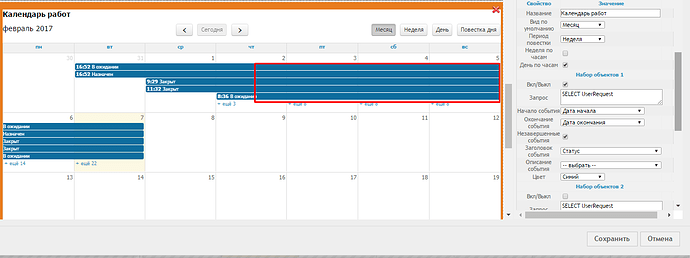
Чтобы добавить новый календарь, откройте редактор дашборда и перетащите иконку календаря на свободное место. После этого вы должны настроить календарь и сохранить дашборд. Вы можете добавить несколько календарей на любой дашборд.
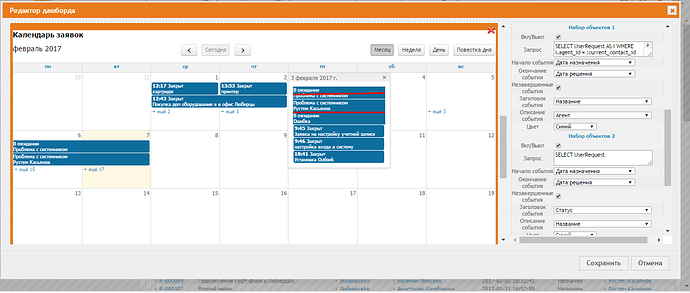
У нас есть общие настройки календаря и три отдельных набора событий. Каждый набор событий может быть настроен независимо от остальных. Например, на одном календаре вы можете вывести запланированные изменения, открытые наряды на работы и серверы, запущенные в эксплуатацию в этом месяце.
Настройки
Основное:
- Название - заголовок календаря
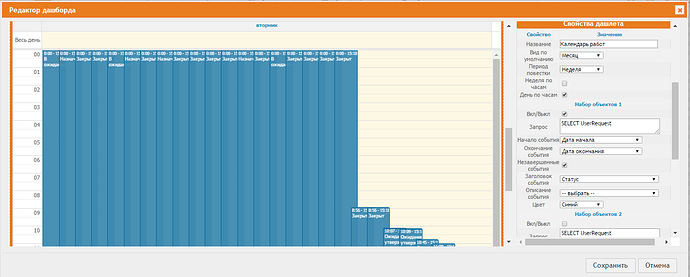
- Вид по умолчанию (обязательно) - какое представление использовать при открытии календаря
Параметры представлений:
- Период повестки (обязательно) - временной интервал для режима повестки
- Неделя по часам – использовать отображение событий по часам вместо списка при просмотре недели
- День по часам - использовать отображение событий по часам вместо списка при просмотре дня
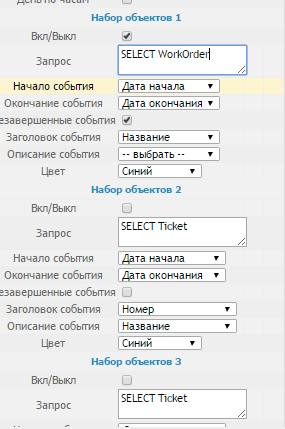
Настройки наборов событий:
- Вкл/Выкл - включение/выключение набора
- Запрос (обязательно) - OQL-запрос для выборки отображаемых объектов
- Начало события (обязательно) - какой атрибут объекта использовать в качестве начала события
- Окончание события - какой атрибут объекта использовать в качестве окончания события
- Незавершенные события - отображать события, для которых дата окончания еще не заполнена; такие события будут отображаться как продолжающиеся в настоящее время
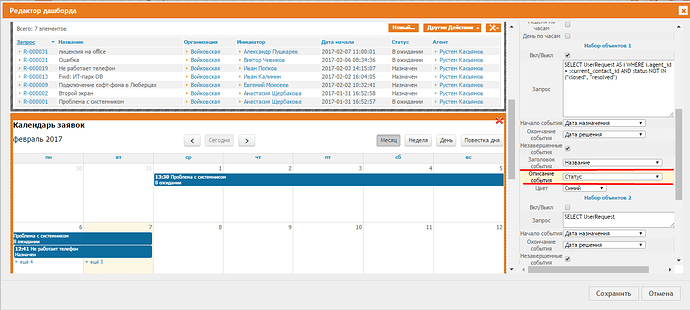
- Заголовок события (обязательно) - какой атрибут использовать в качестве заголовка событий
- Описание события - какой атрибут использовать в качестве описания событий (строка под заголовком события)
- Цвет (обязательно) - цвет событий этого набора
Конфигурация
Вы можете изменить стандартные цвета событий в конфигурационном файле iTop:
'dashlet-calendar' => array (
'colors' => array (
'blue' => '#006699',
'cyan' => '#009999',
'green' => '#009933',
'red' => '#CC0000',
'brown' => '#996633',
'gray' => '#666666',
'yellow' => '#CCCC00',
'orange' => '#FF9900',
'purple' => '#993366',
'pink' => '#CC6699'
),
),